Project Overview
In my final year at Fanshawe, I immersed myself in the Interactive Media Specialist program. The journey kicked off with the unveiling of our year-long assignment—the “Thesis Project.” Over the course of the academic year, my focus was on reimagining Fanshawe’s Online application. Witness the clear goal of enhancing the user interface and experience for students navigating the online platform.
Design Process
I used this design process for planning and building out Education Online Learning.
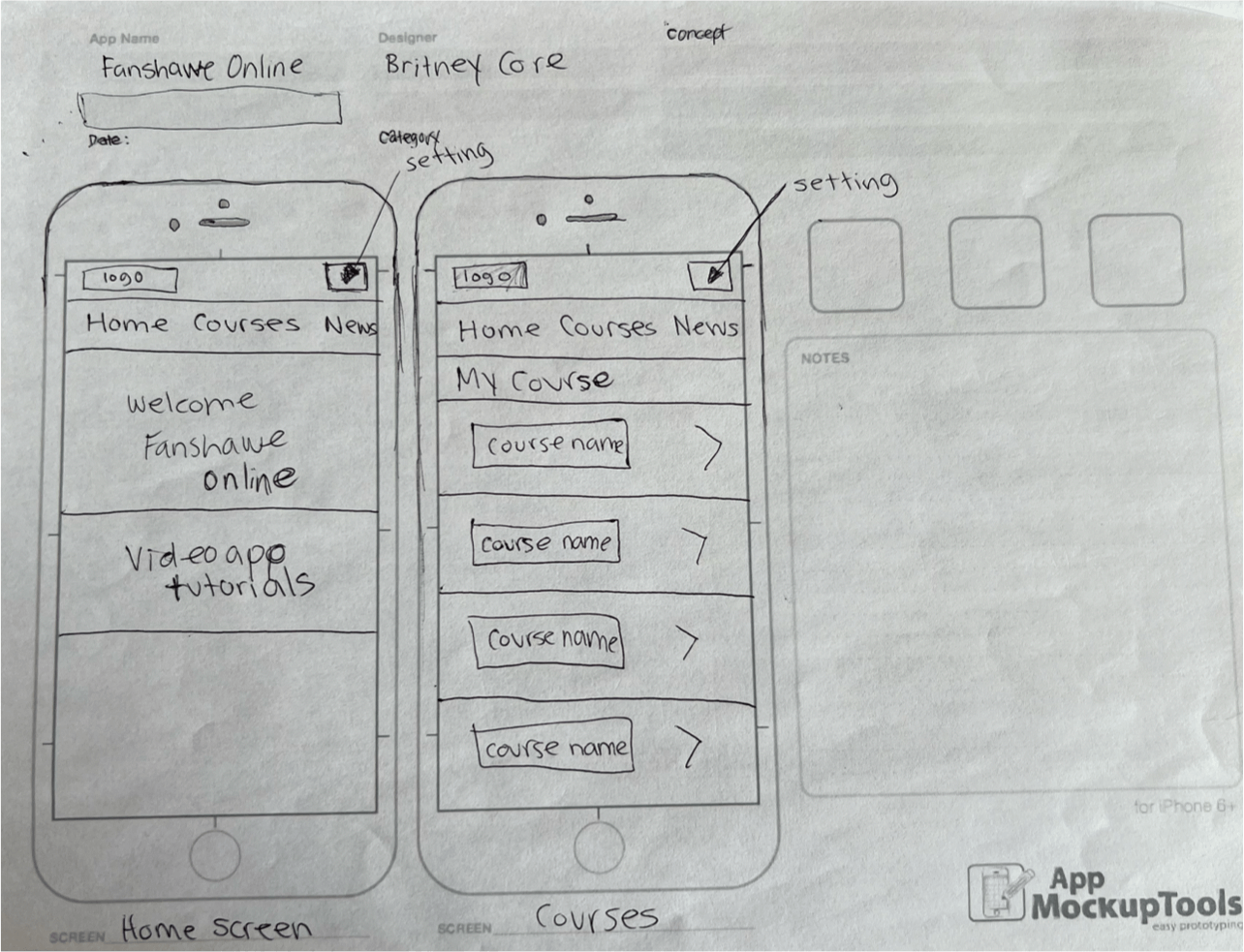
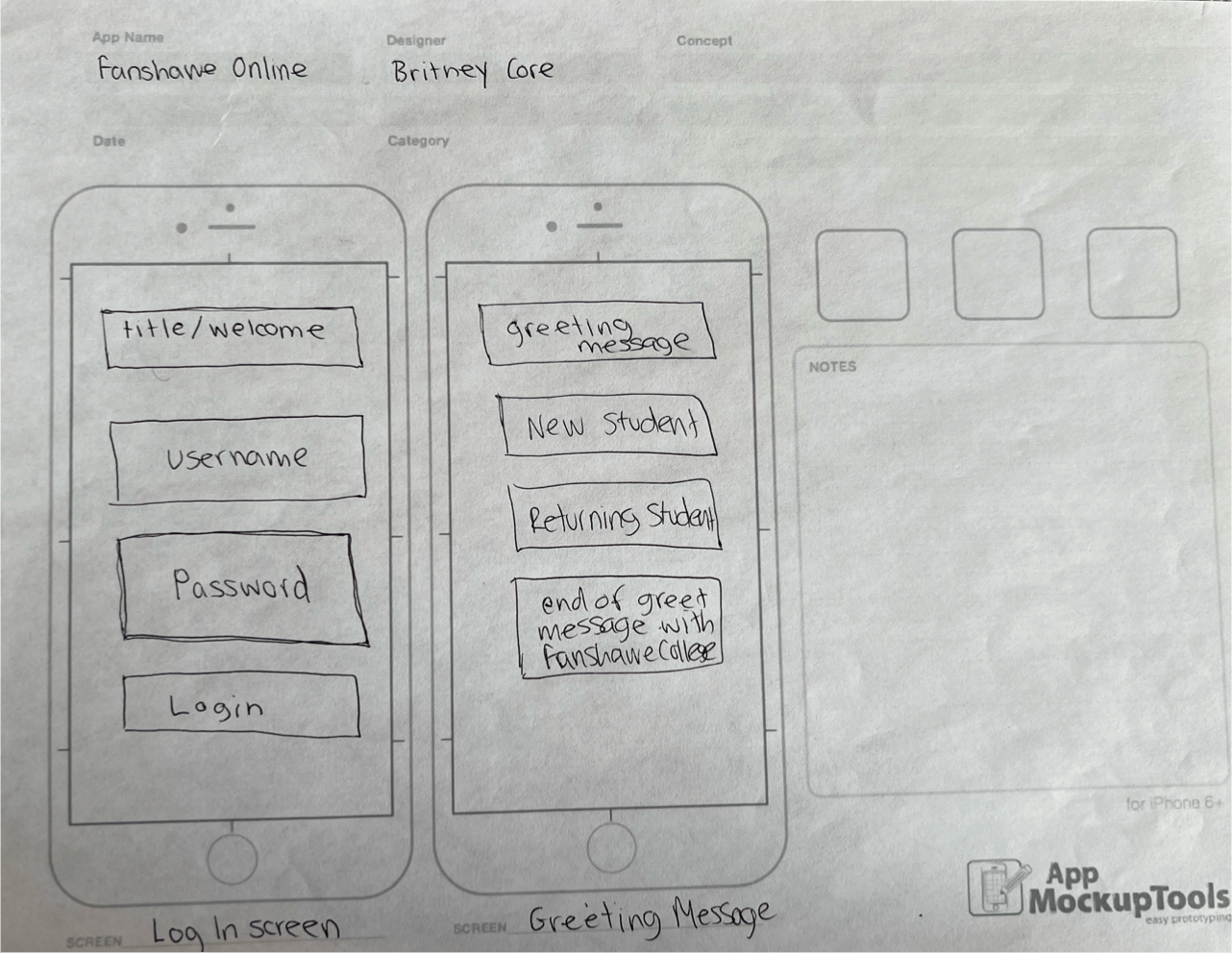
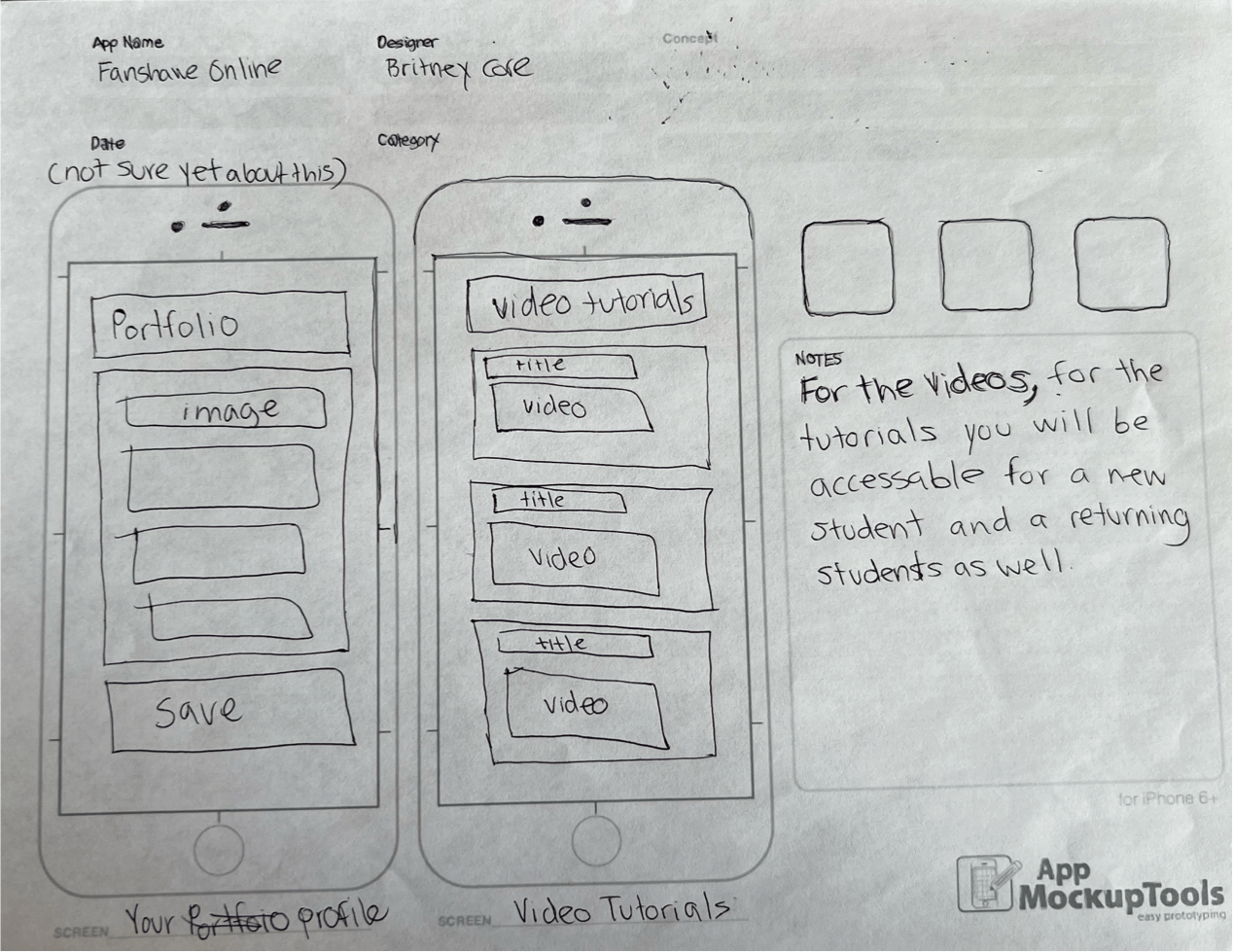
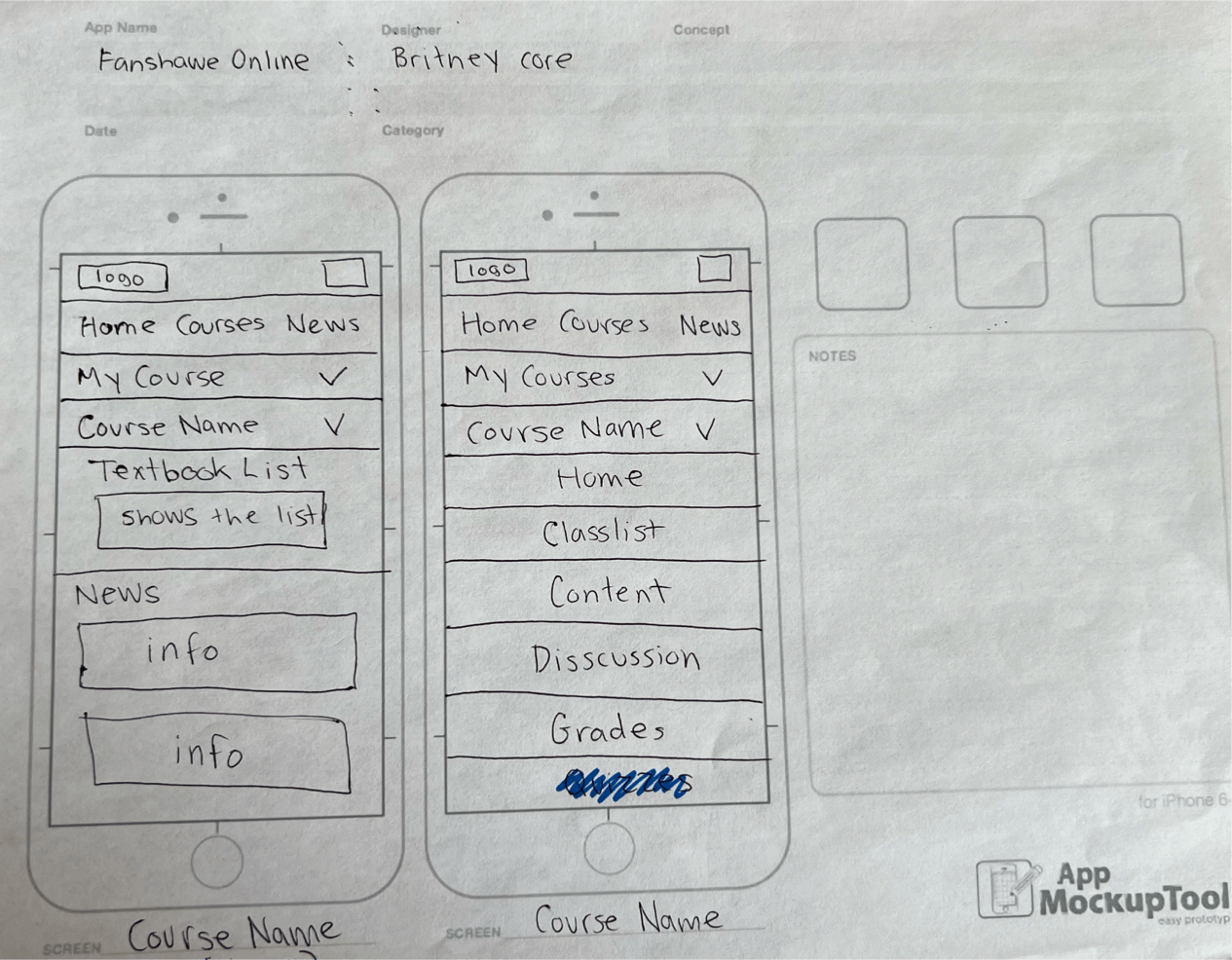
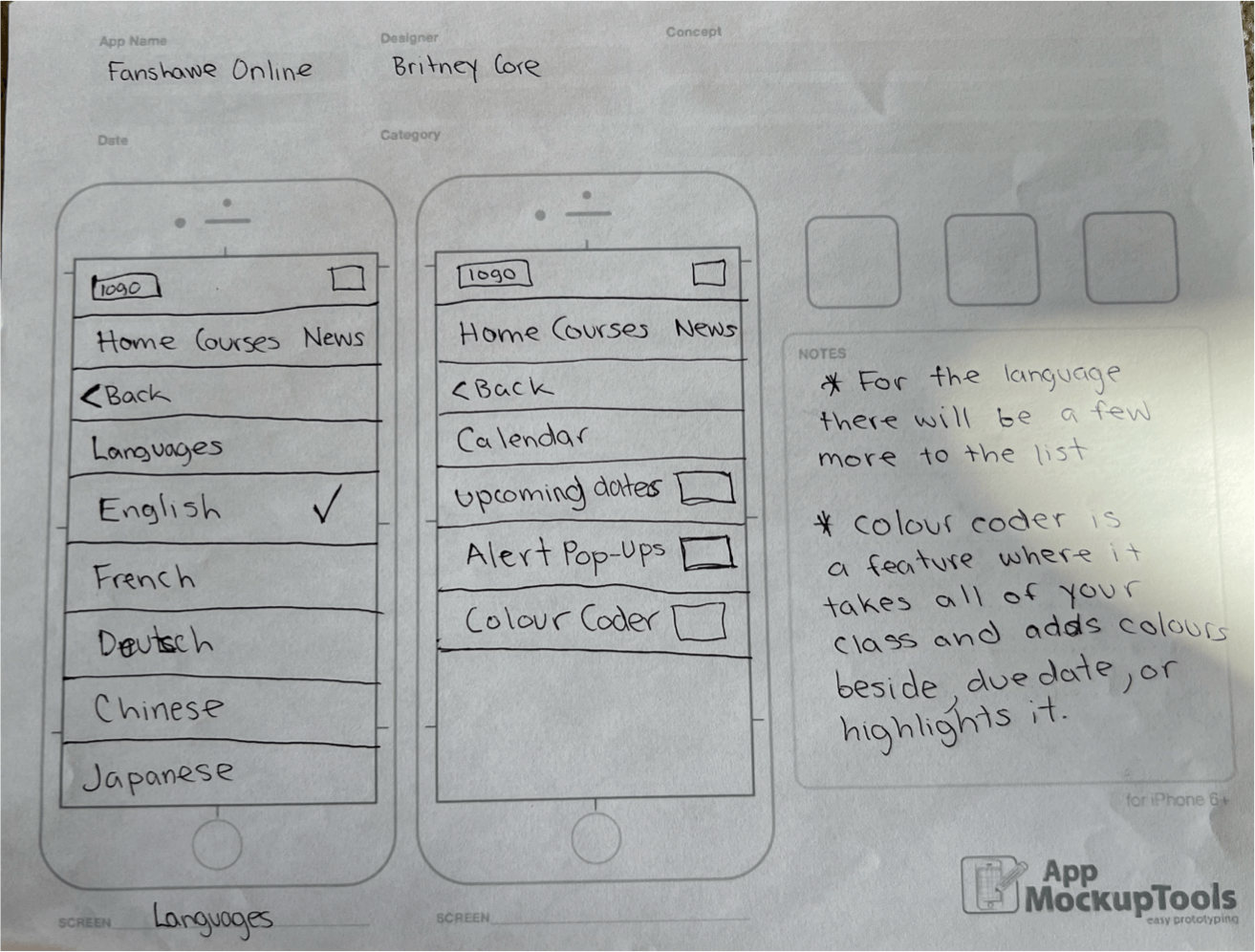
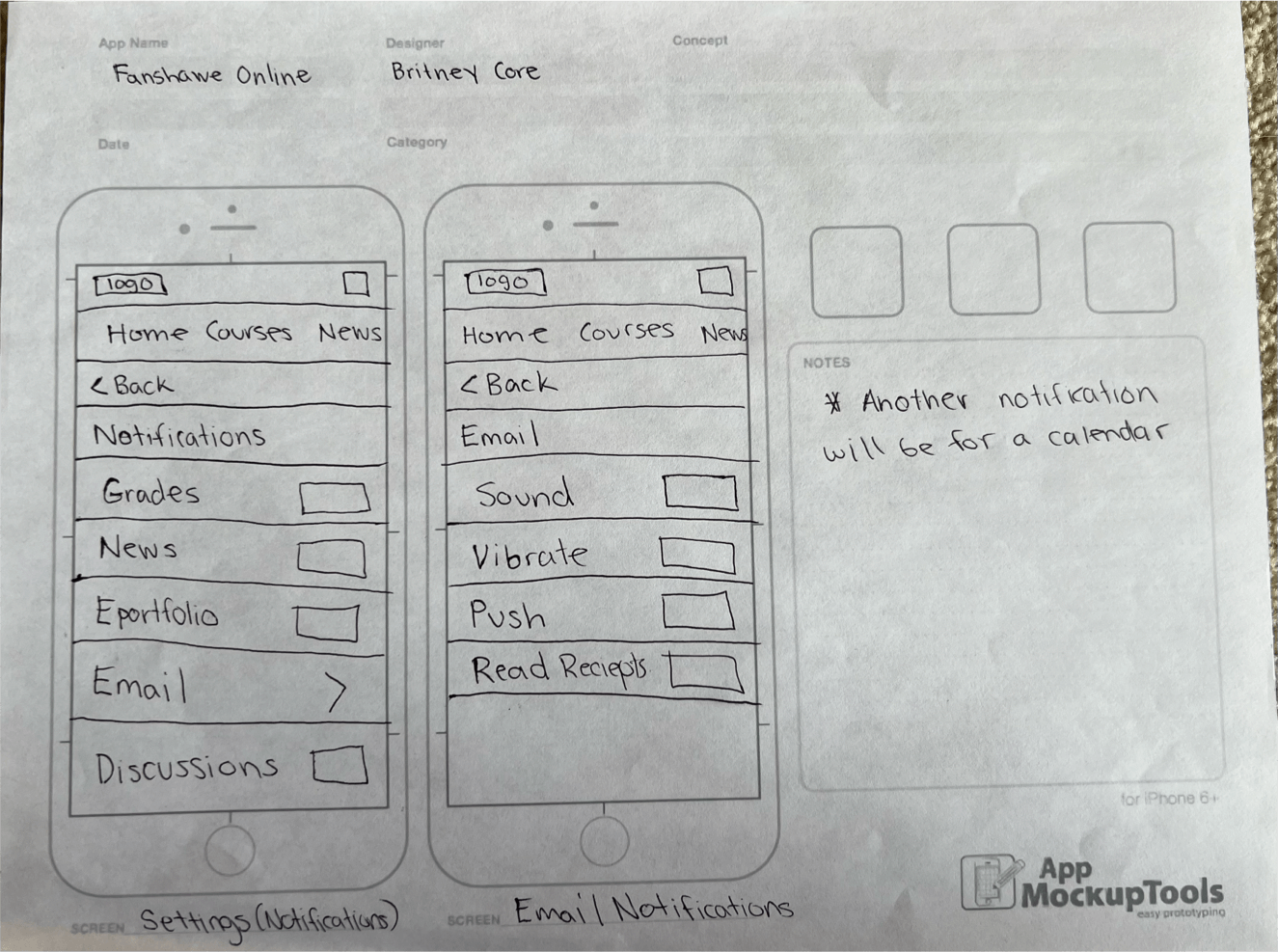
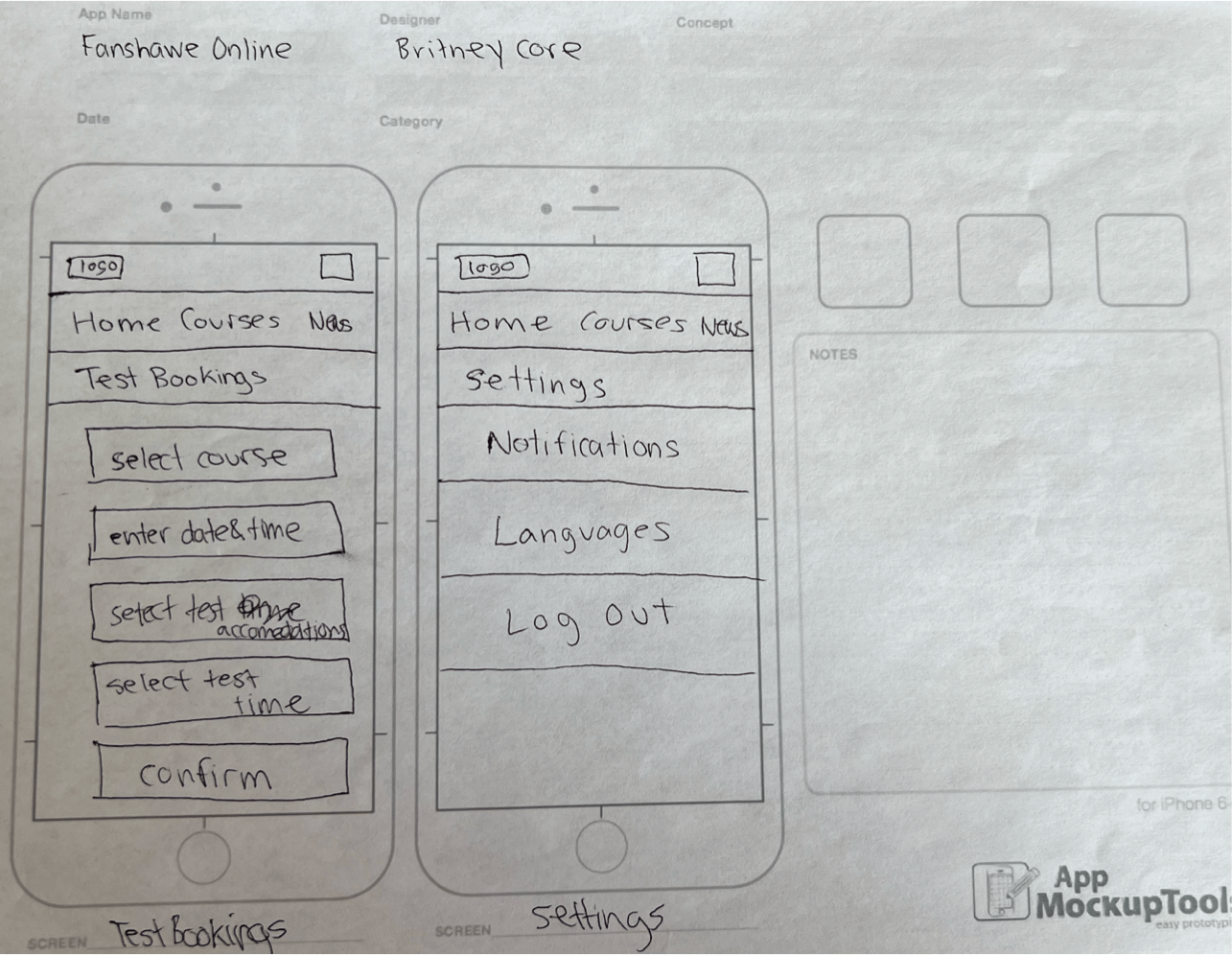
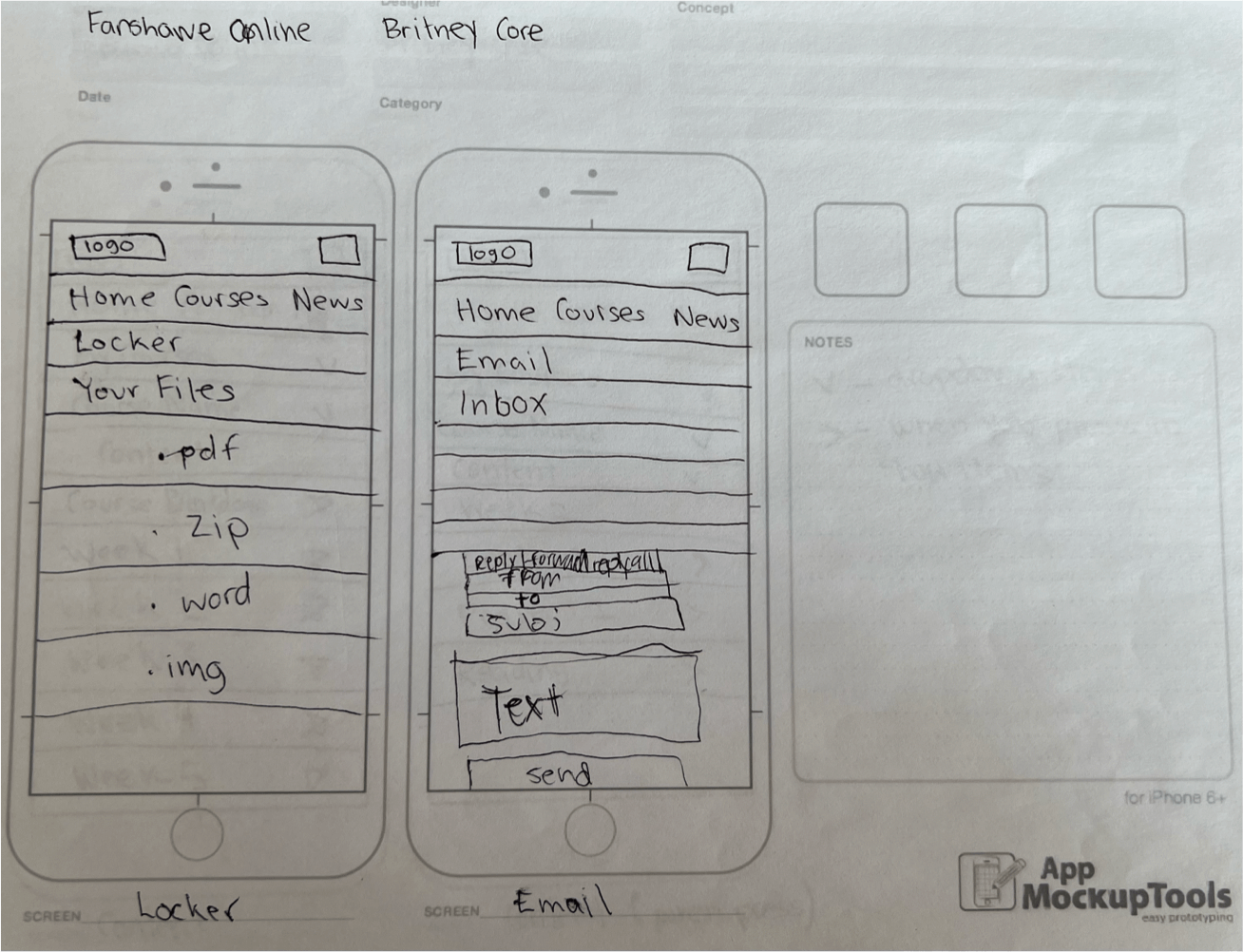
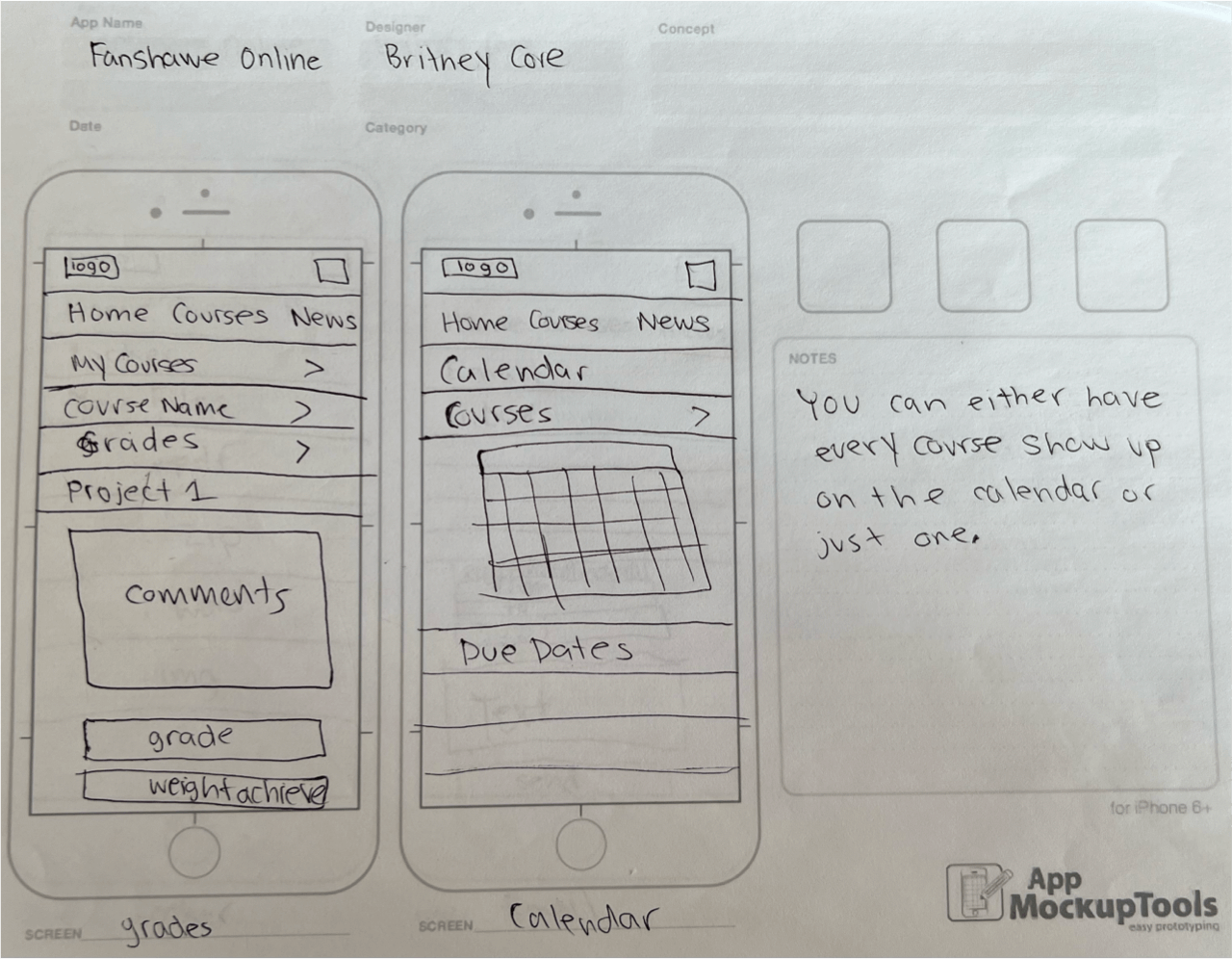
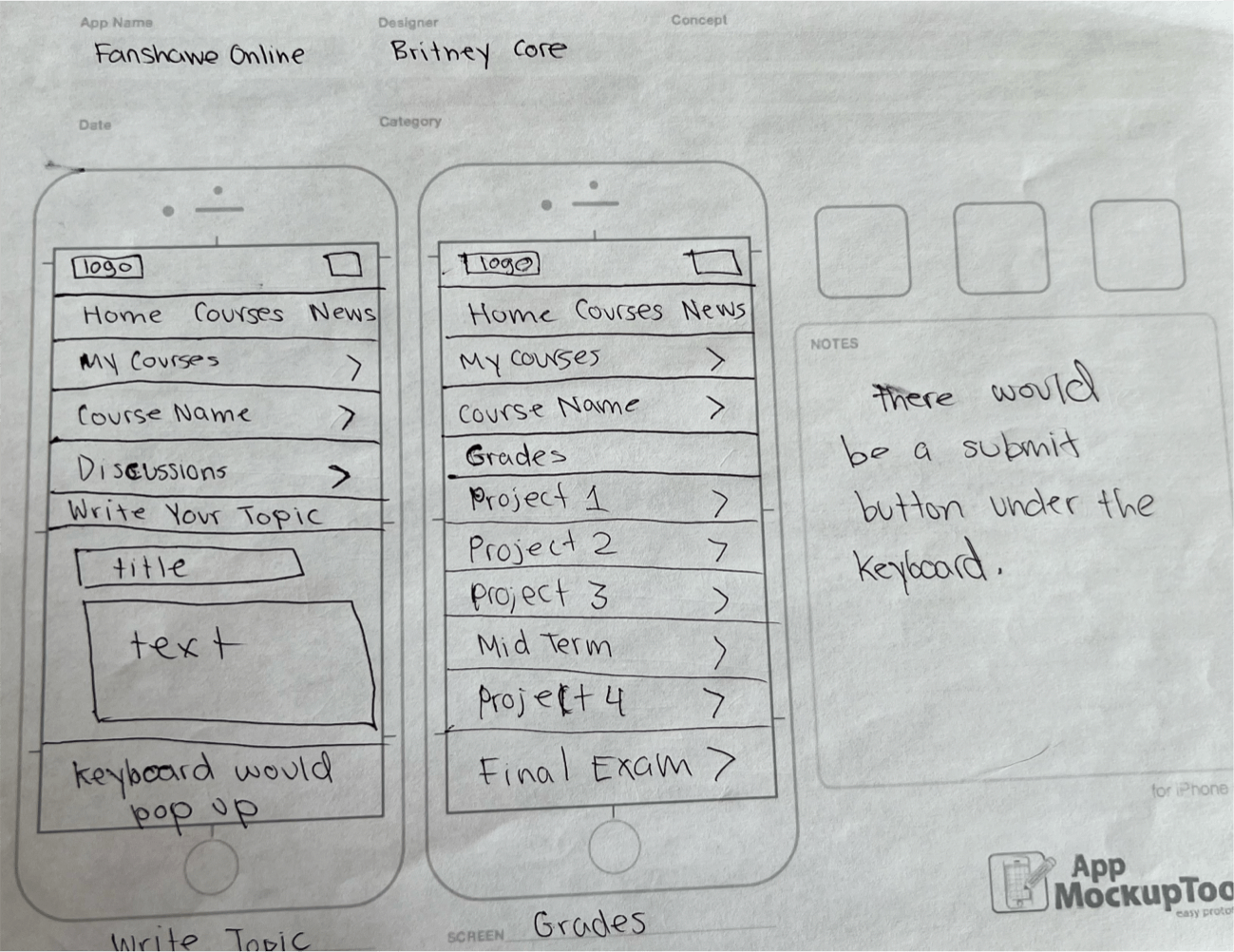
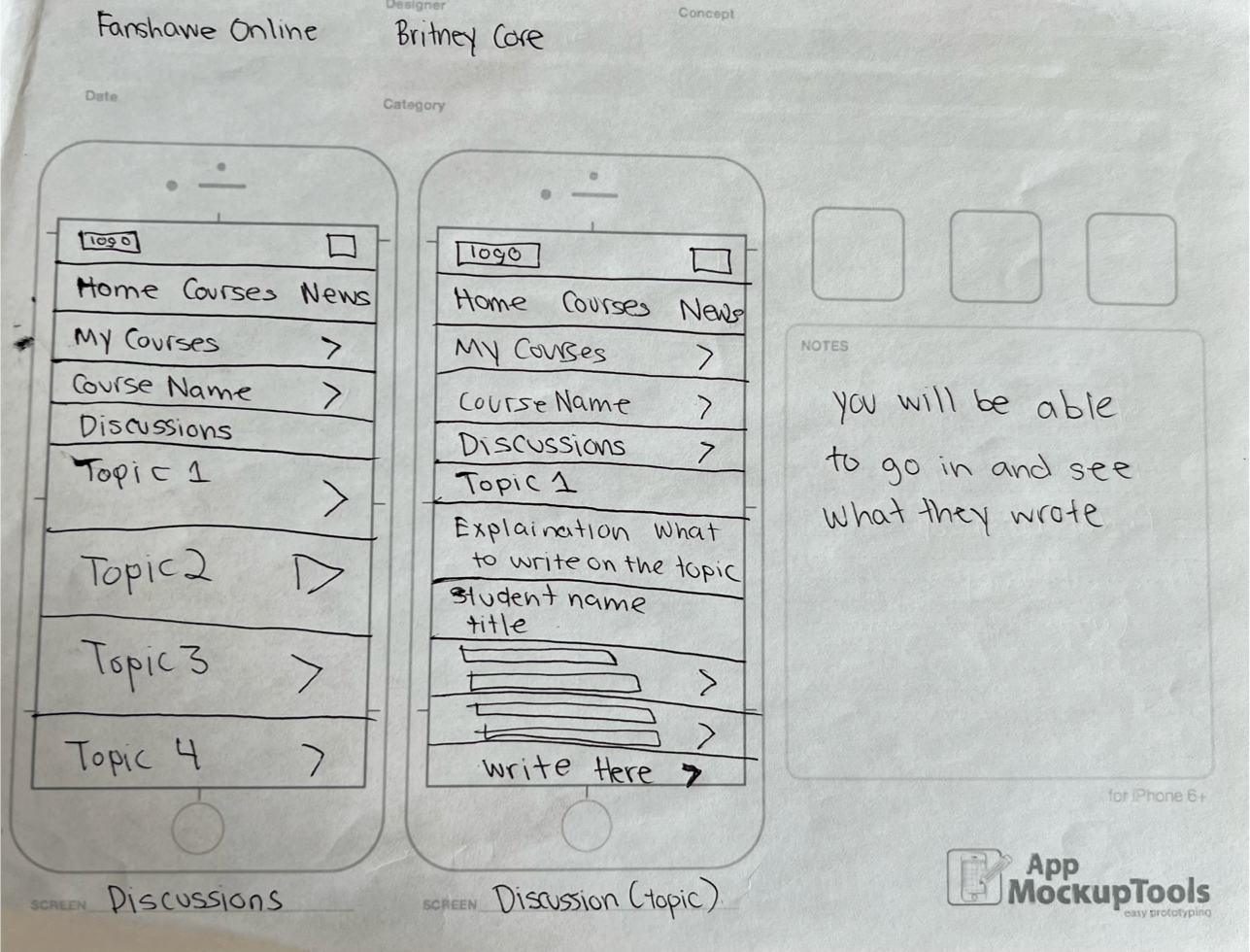
Brainstorming Ideas
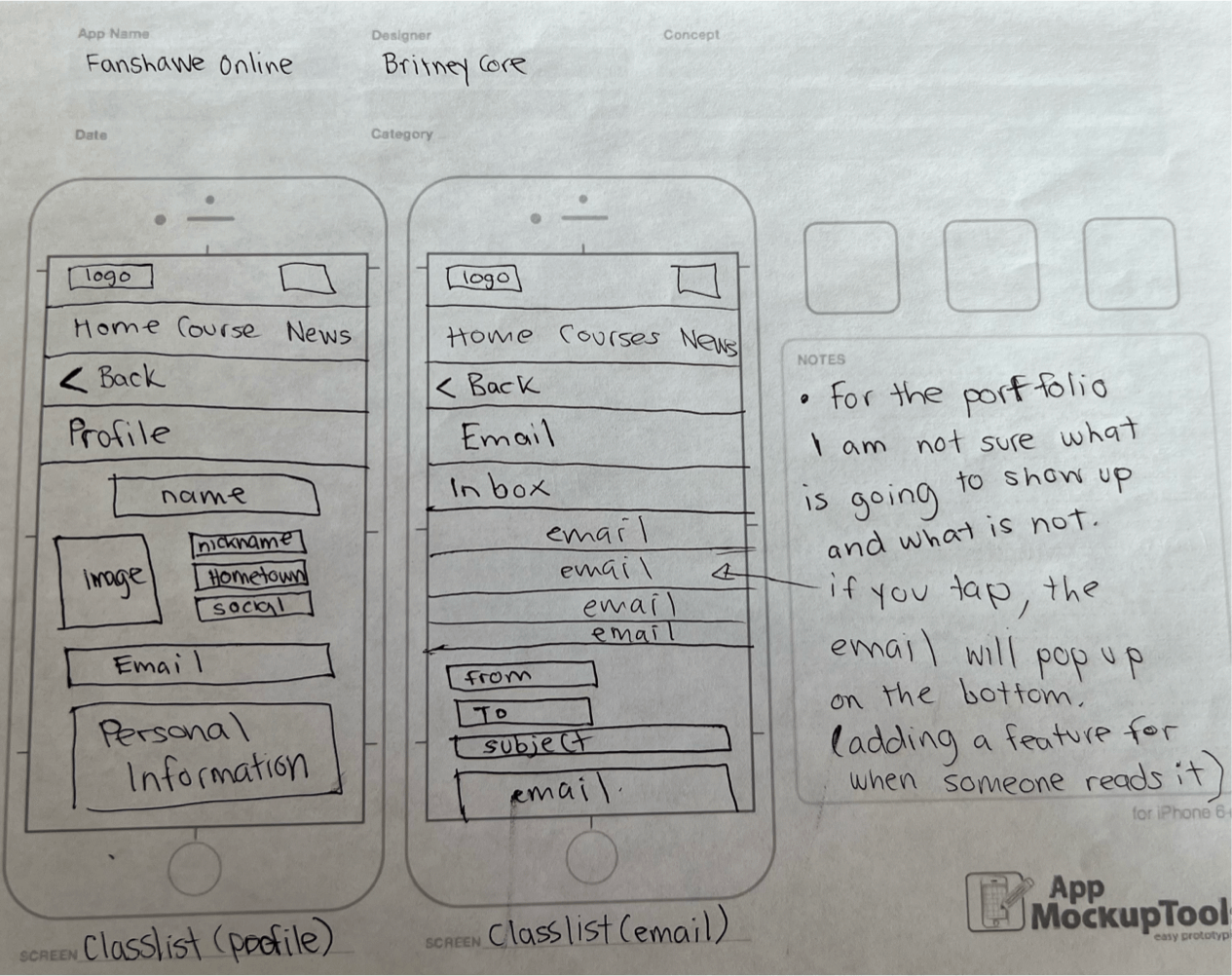
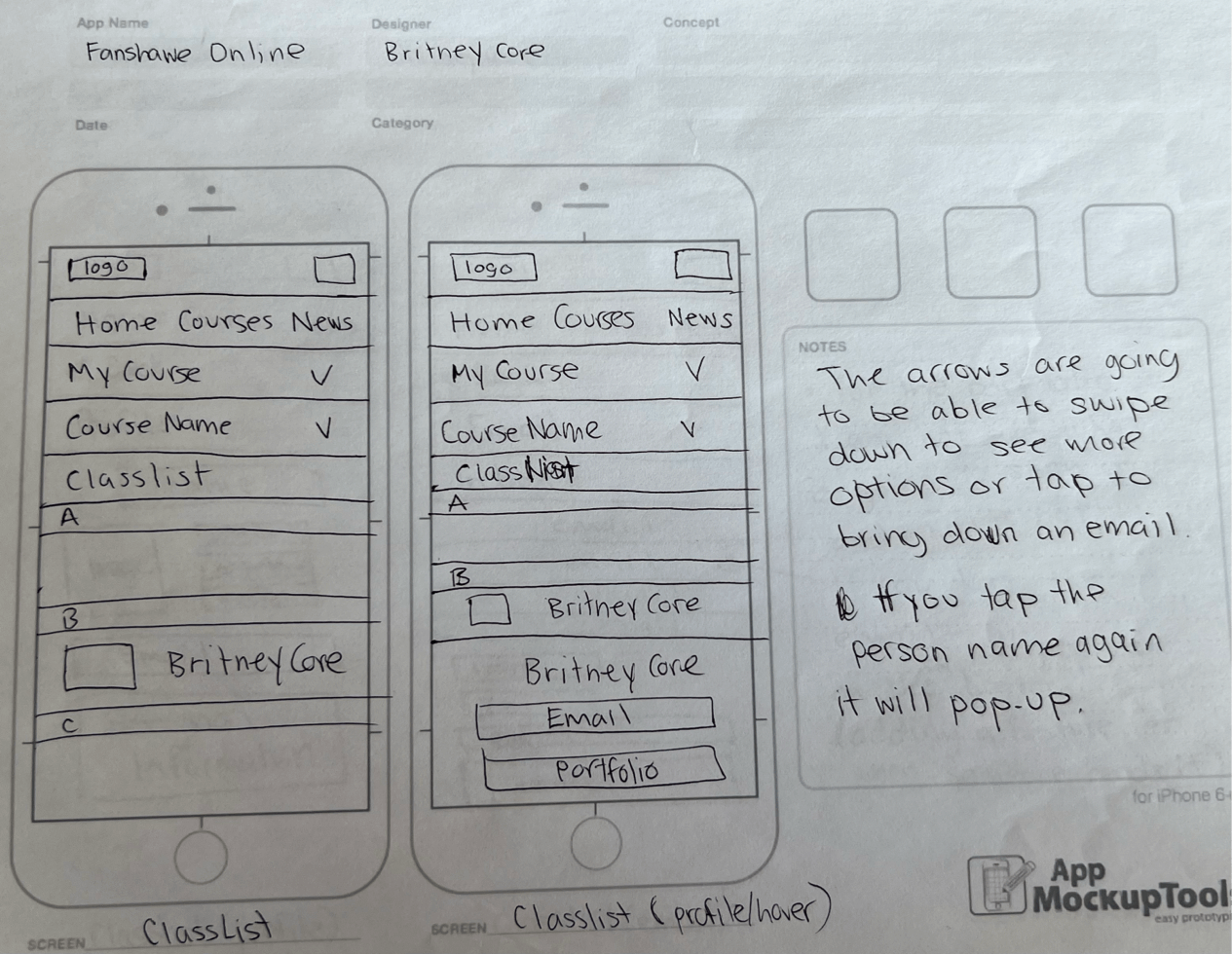
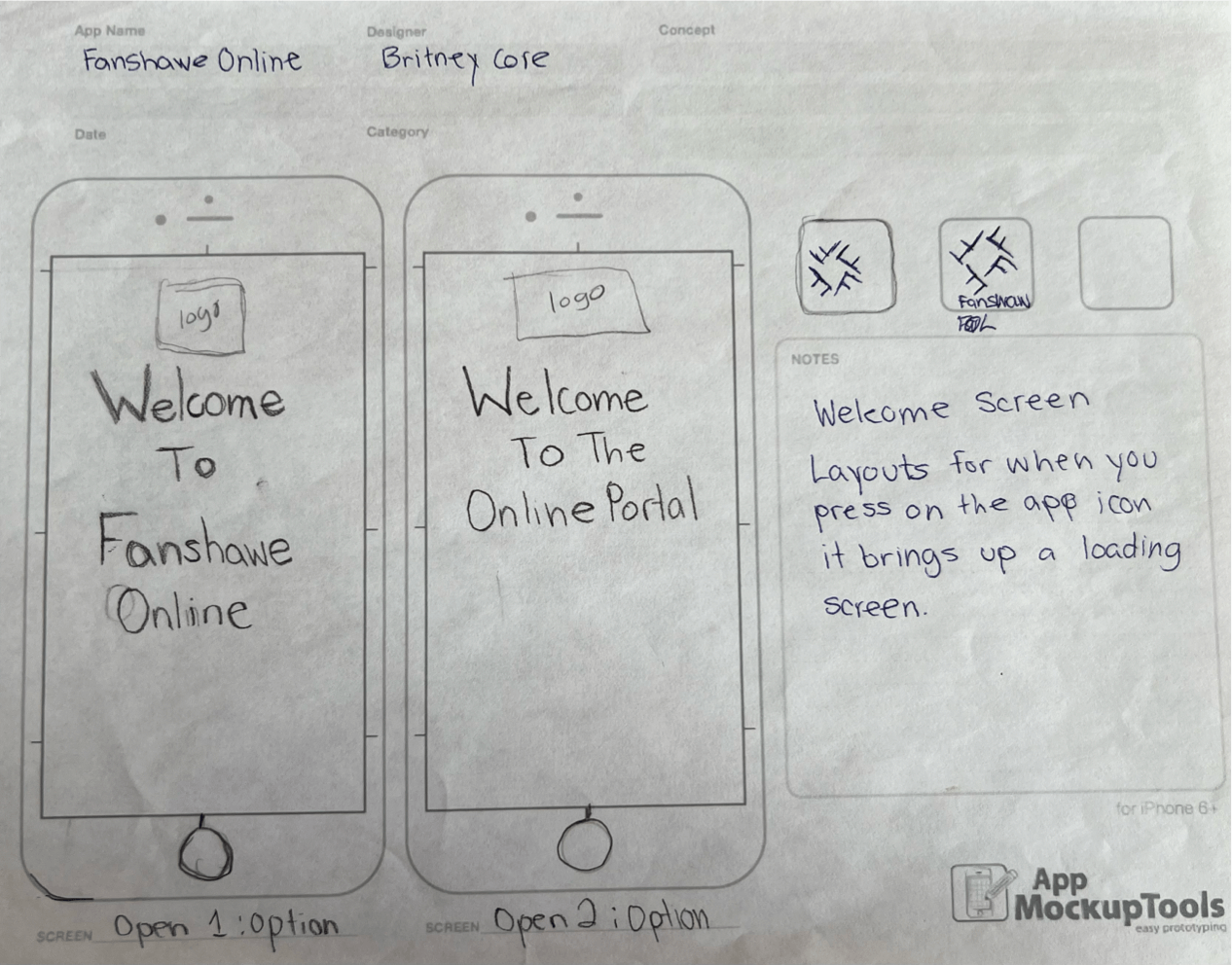
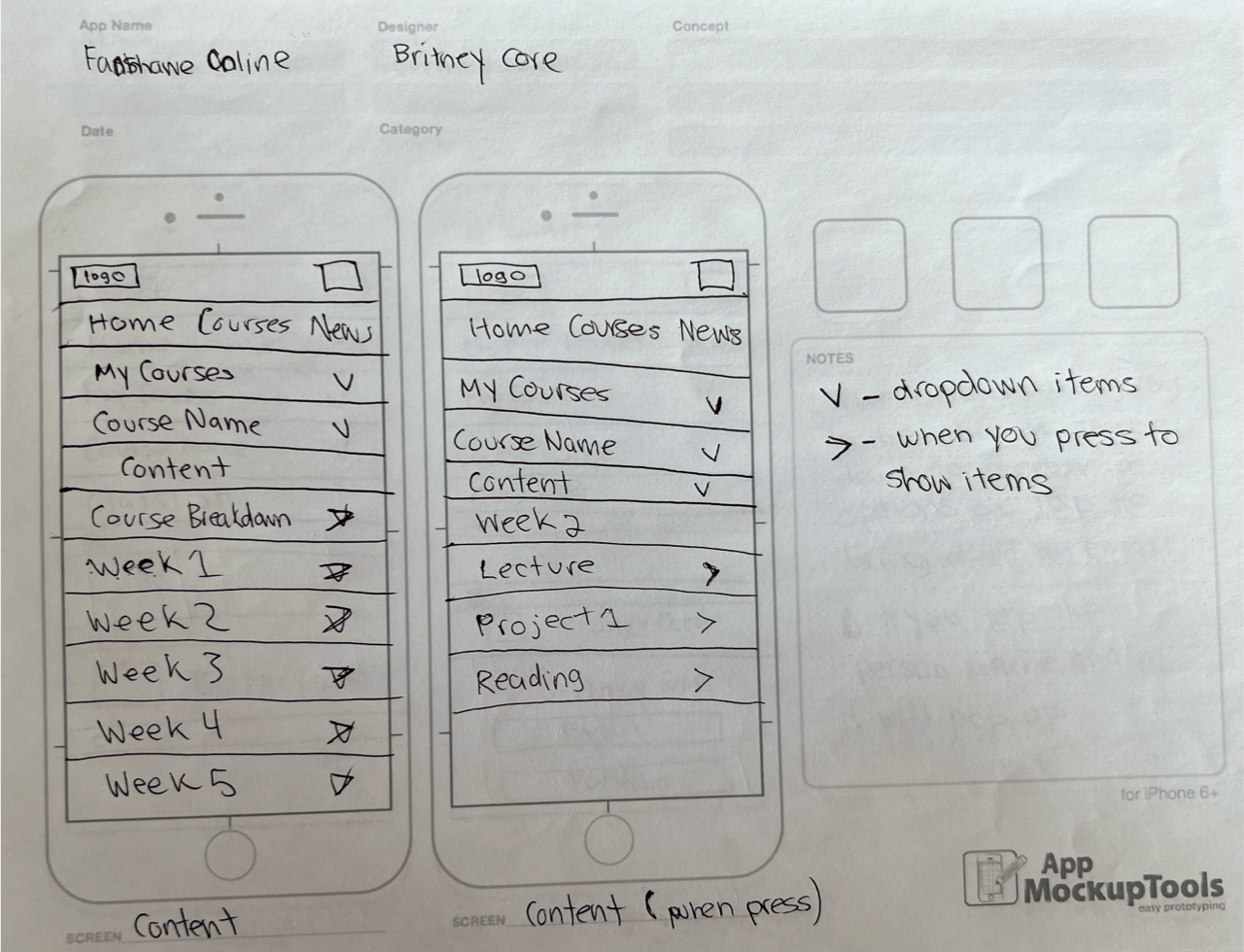
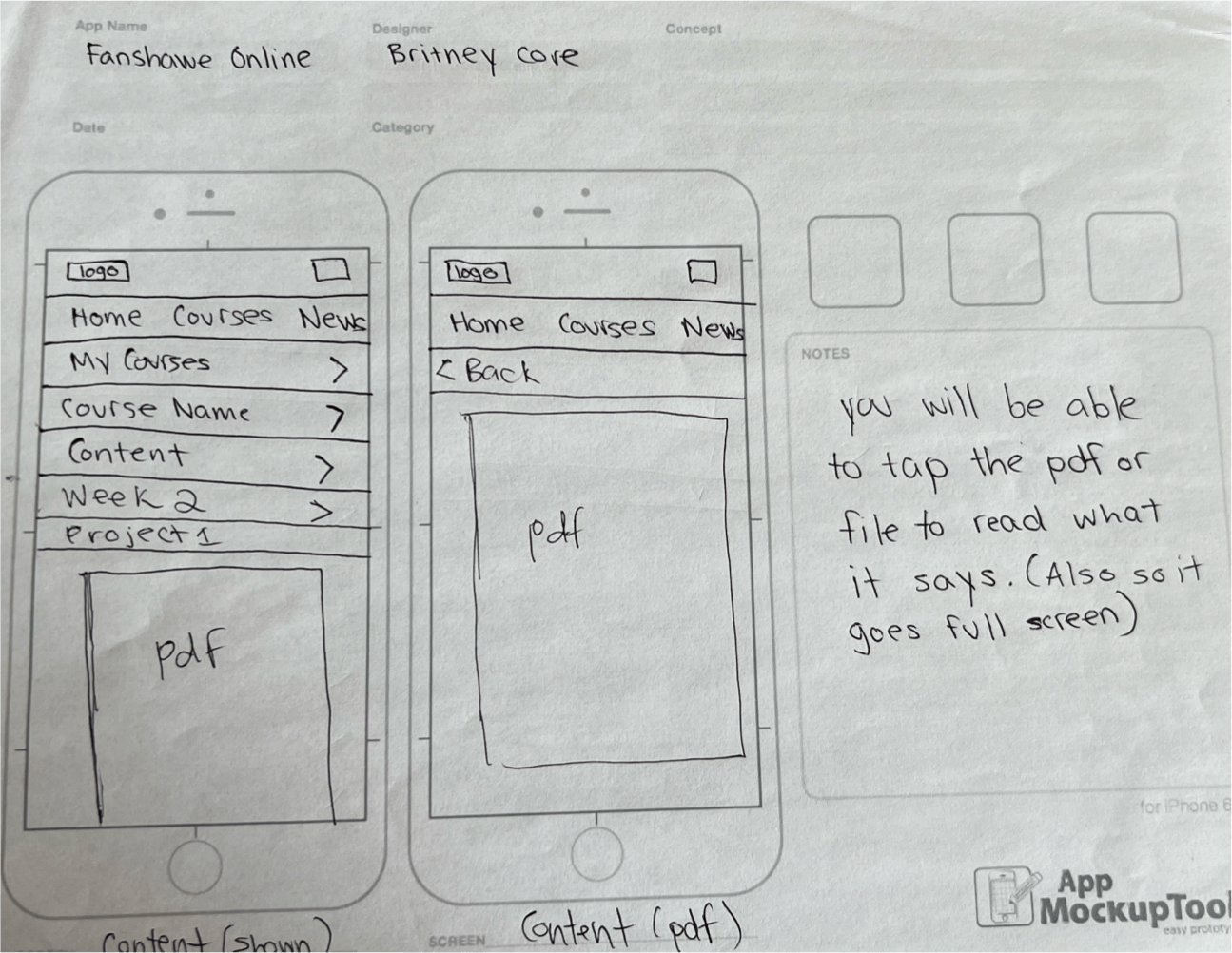
This was my creative process of this project. I ended up printing out diagrams to sketch out the design in my head before I took any of these designs into Sketch 3. I also wrote what I was thinking for the User Experience.
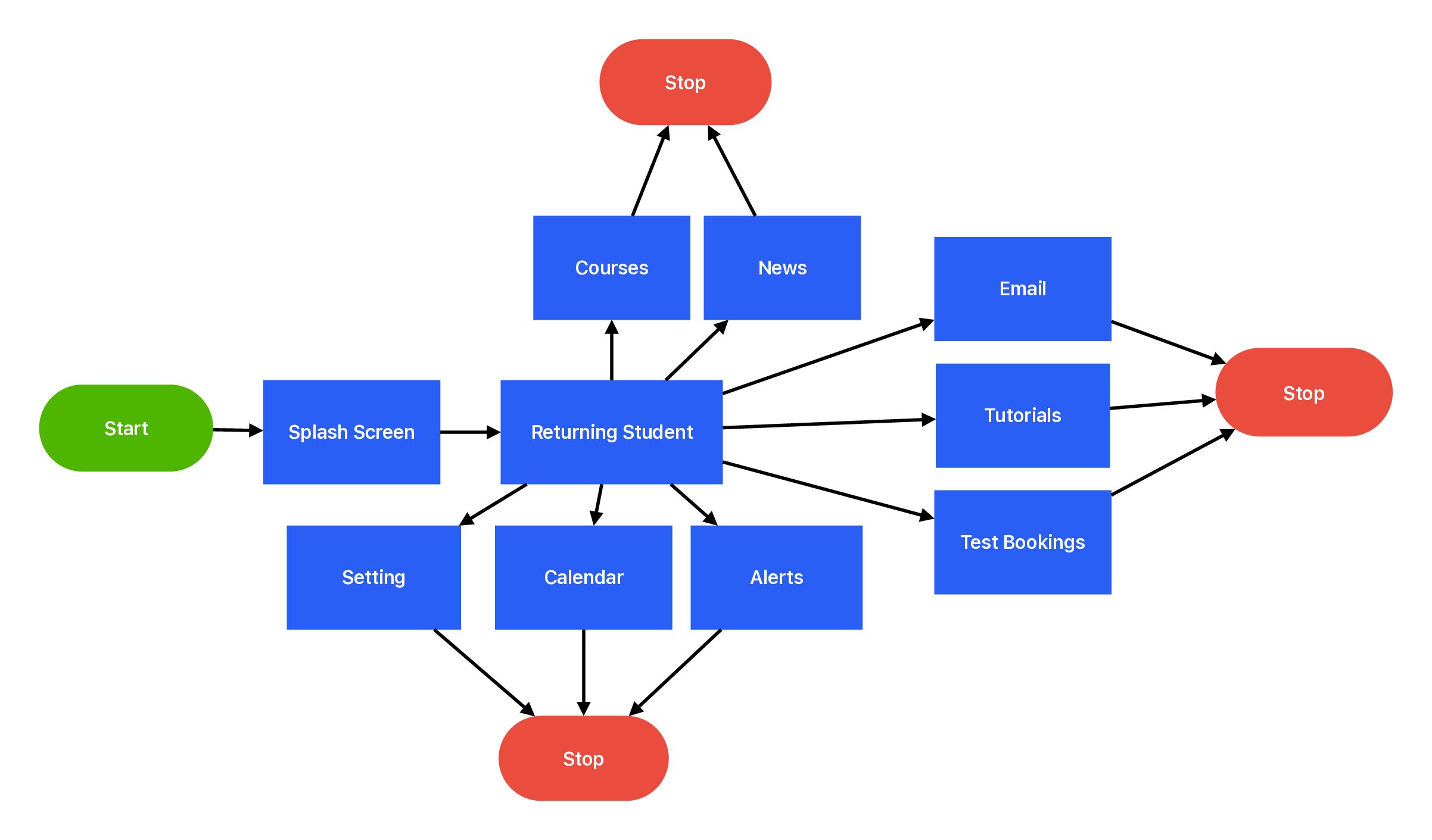
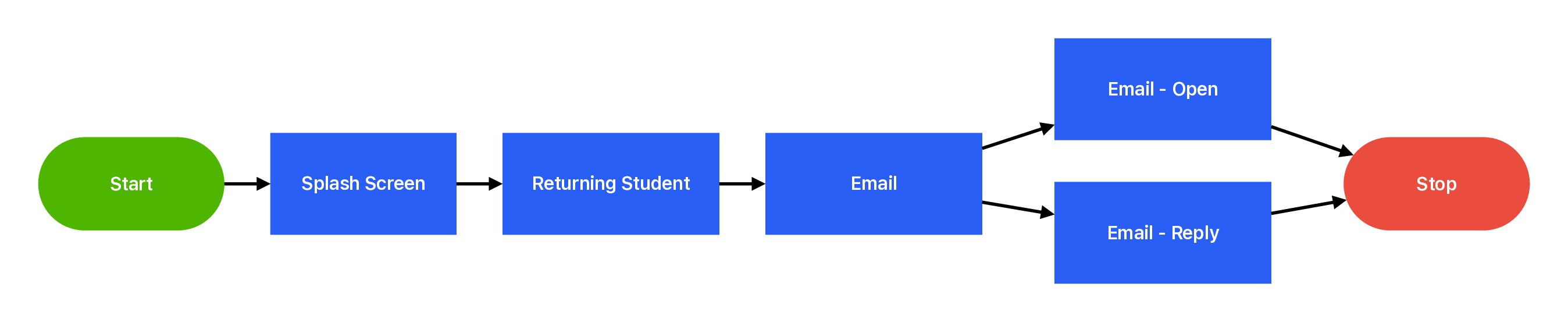
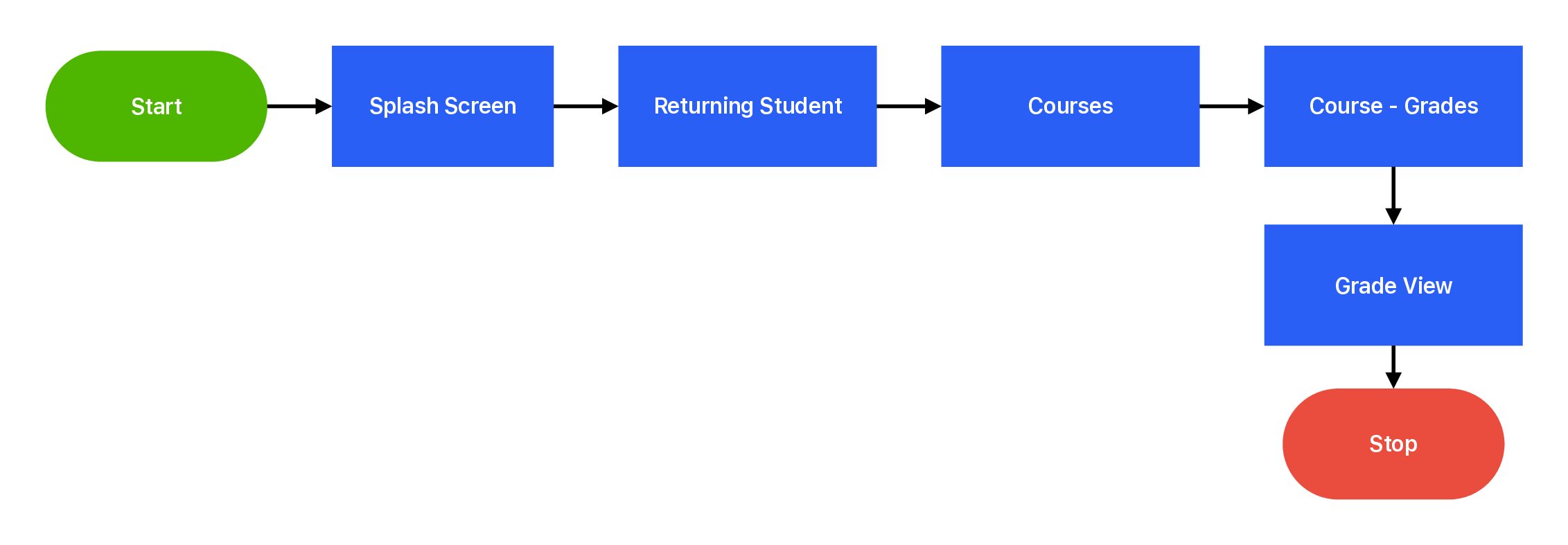
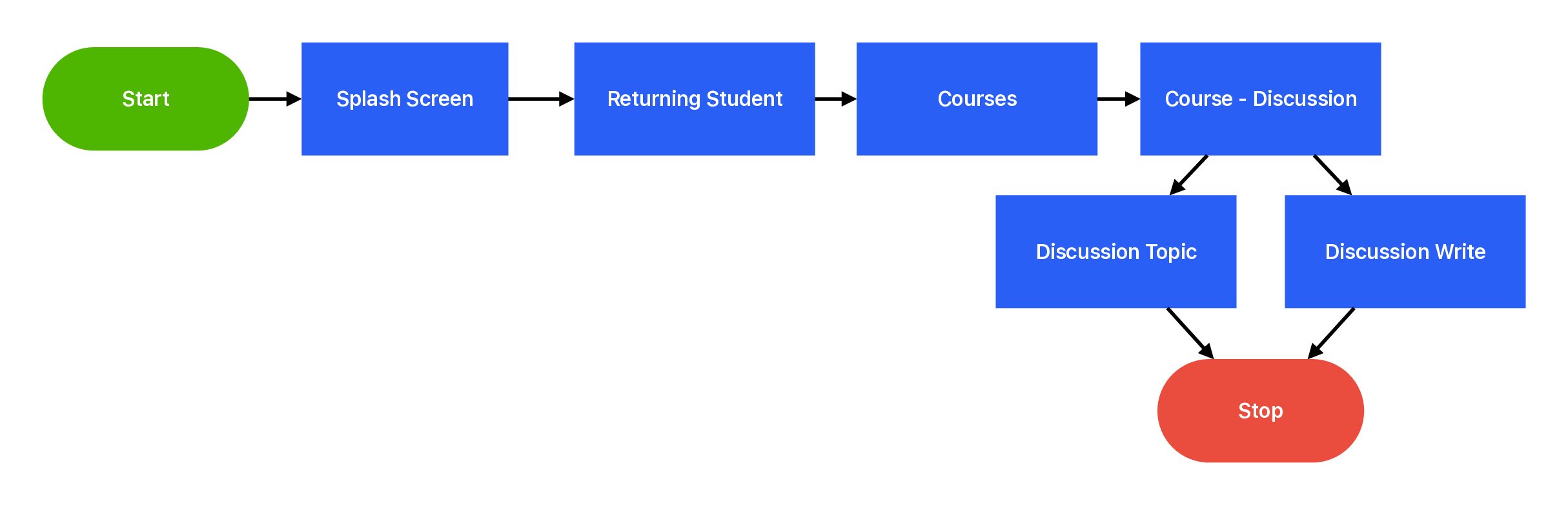
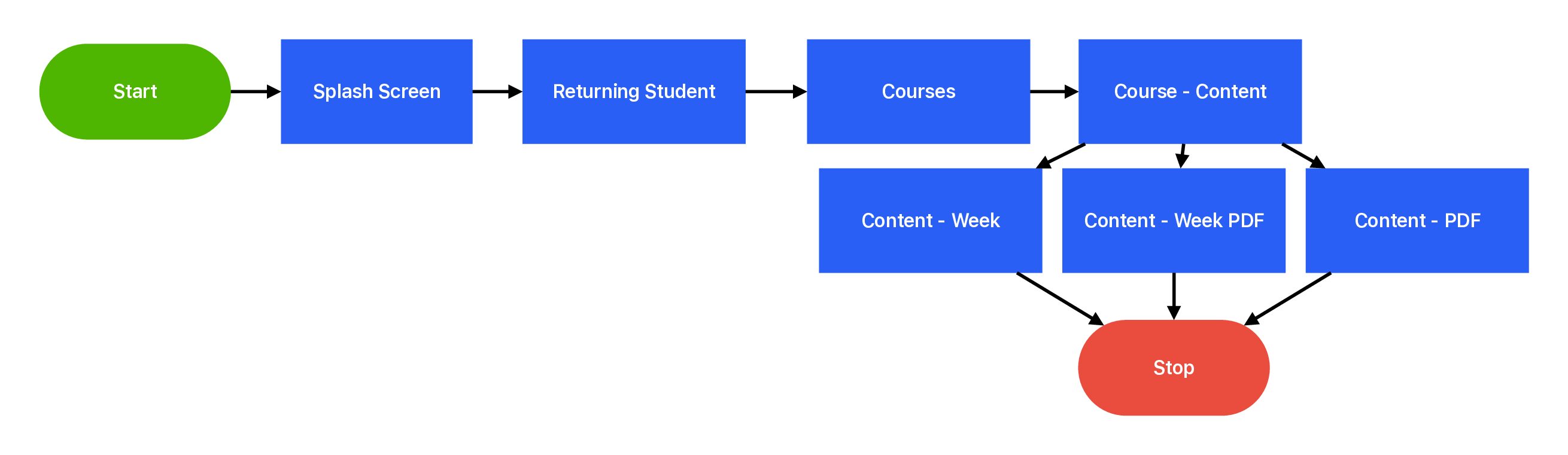
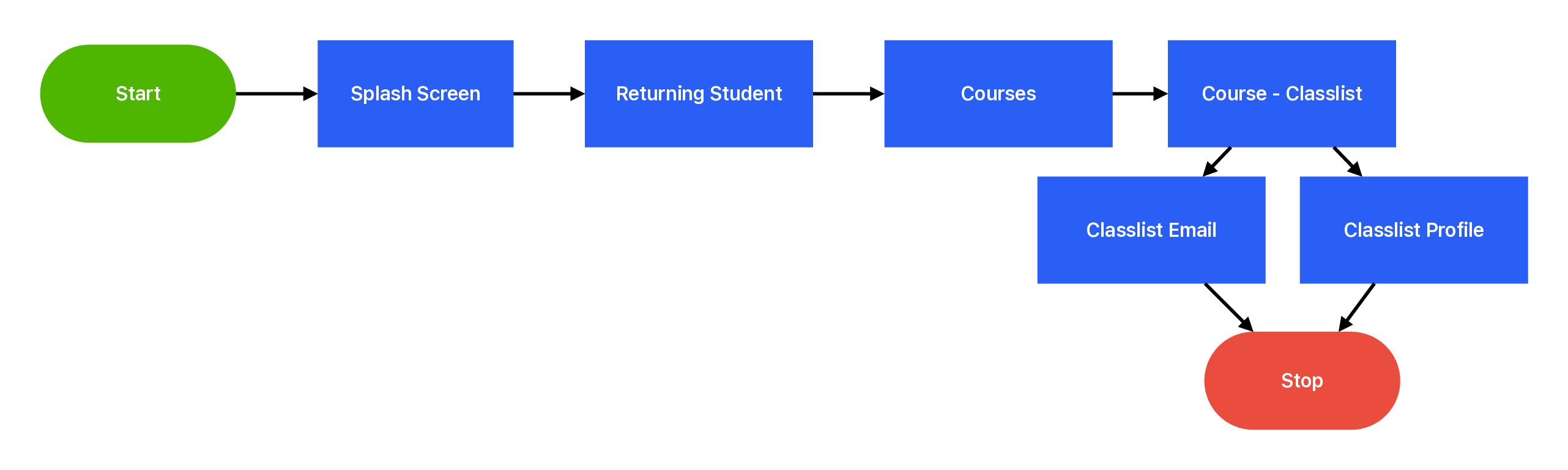
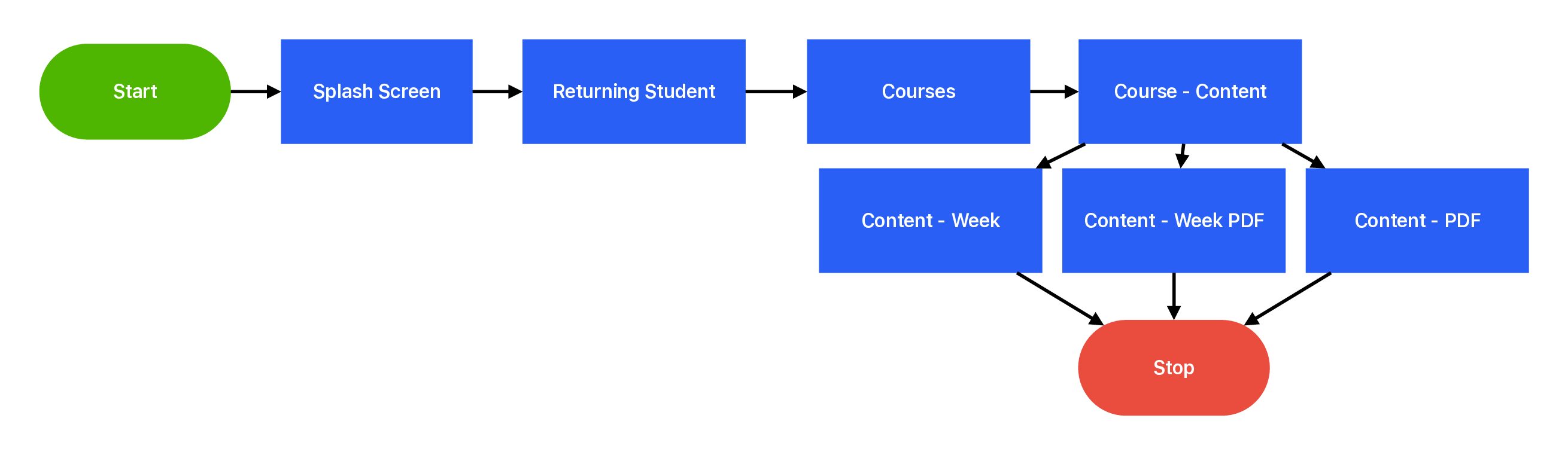
Wireframing
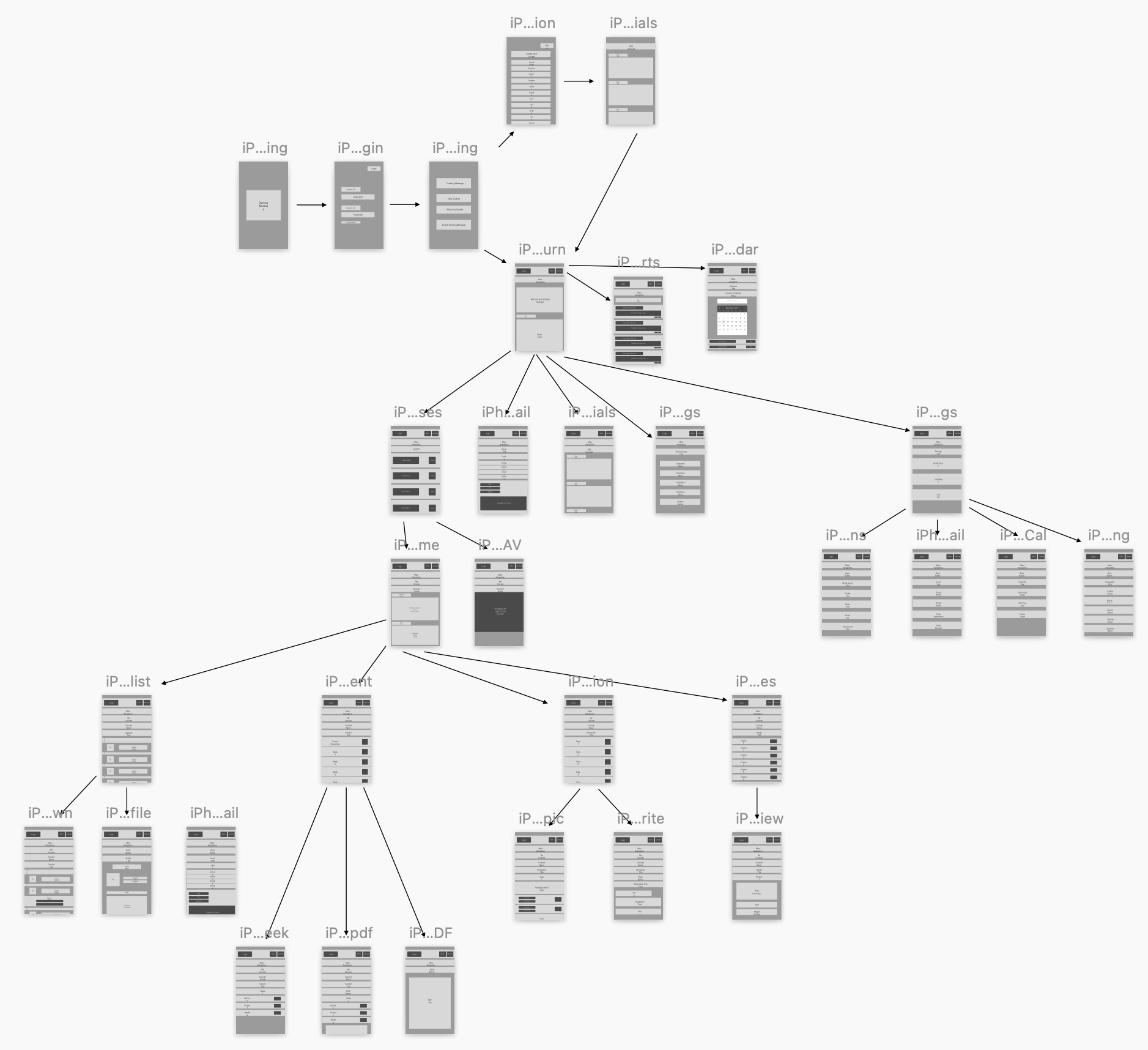
This is the wireframing map that was used for User Experience for Education Online Learning. I created this flow in Sketch 3.

Colour Palettes & Typography
Roboto – Thin
Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
Roboto – Light
Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
PT Sans – Normal
Body, Sub-Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
PT Sans – Italic
Body, Sub-Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
PT Sans – Bold
Body, Sub-Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
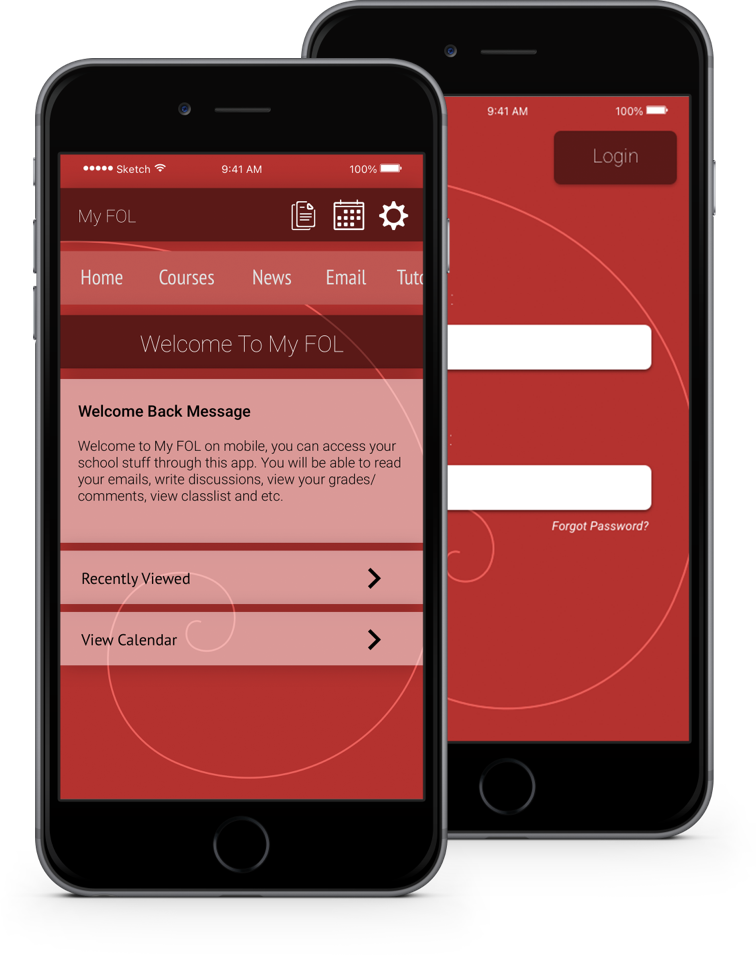
User Interface Design
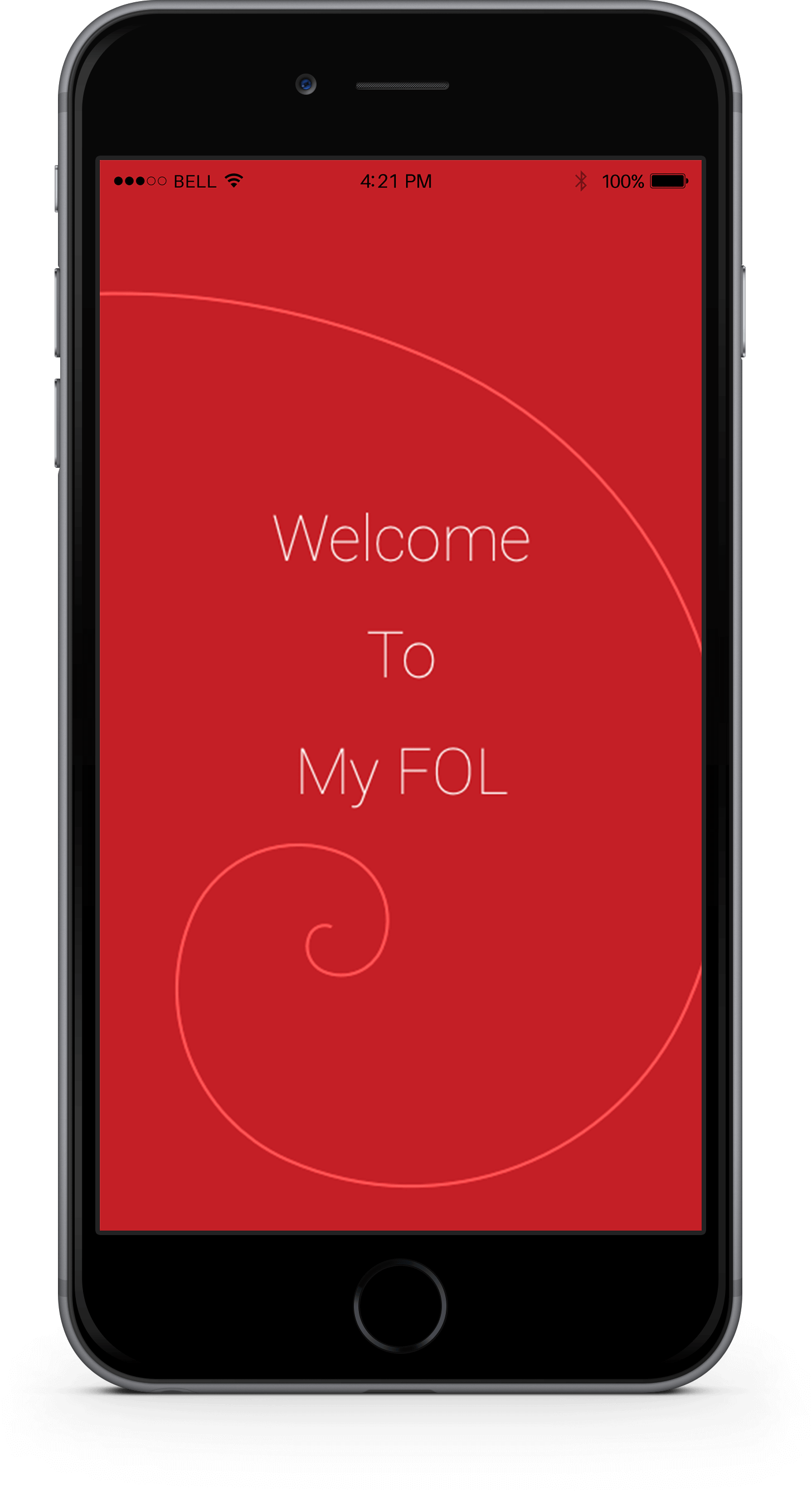
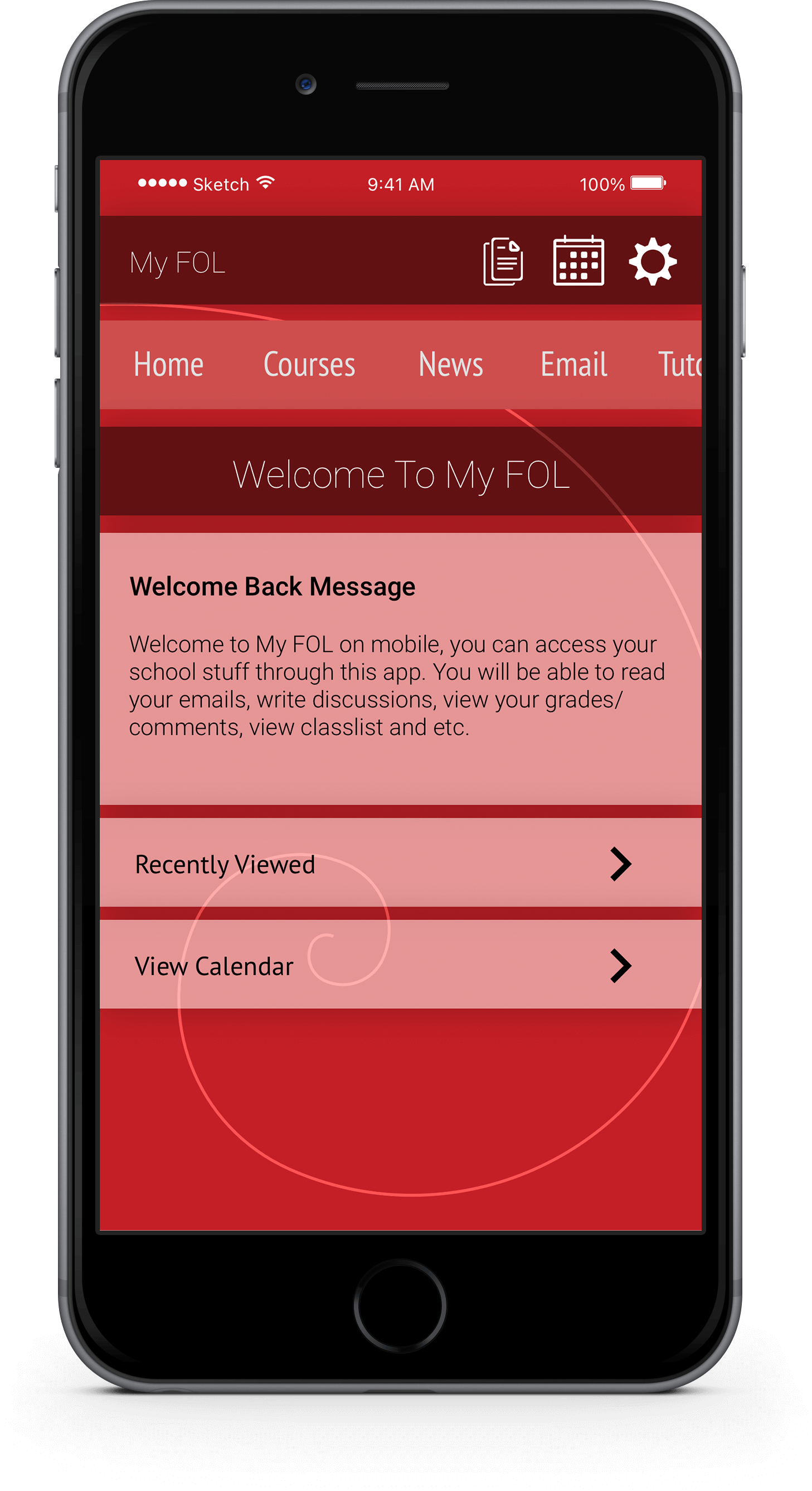
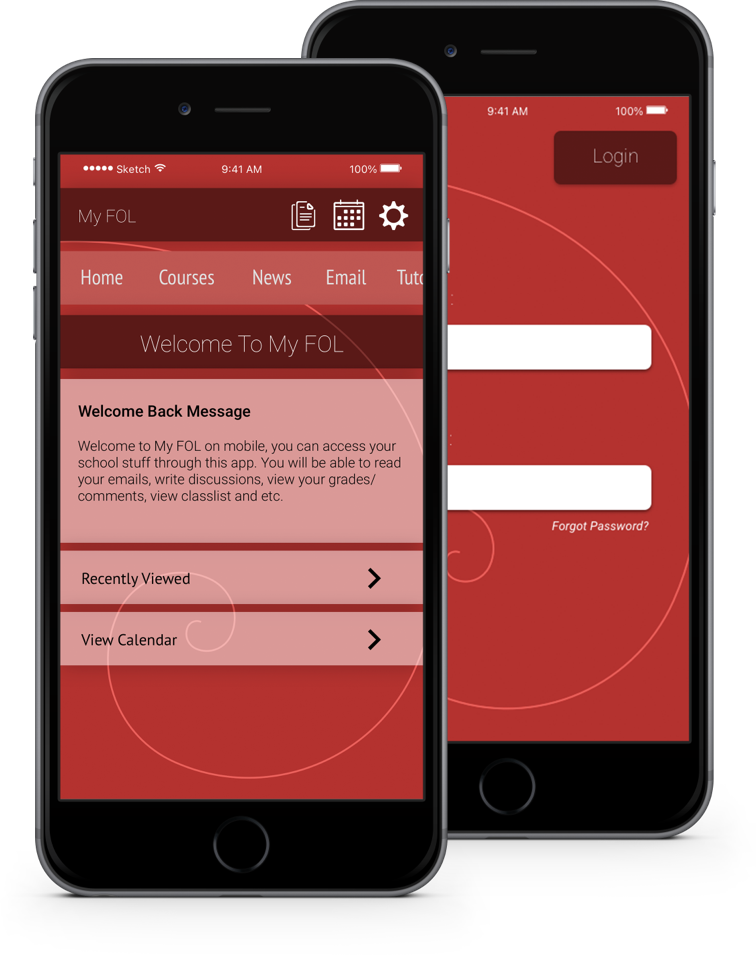
Education Online Learning FOL Case Study Redesign Gallery. Please click on the first ‘Welcome To My FOL’ screen and it will open up the gallery with full image sizes.
Prototyping
The prototyping phase was in progress during the design of the user interface. I would create screens and subsequently integrate them into a prototyping tool, utilizing the Sketch 3 Mirror App. This application proved instrumental in testing button sizes and assessing the user experience of pressing on various buttons. It also served as a valuable tool for ensuring the accurate placement of objects within the interface.


Conclusion
As I wrap up my year-long assignment—the “Thesis Project”. I reflect on the journey from the beginning to completion.Throughout the school year, I dedicated myself to enhancing the user interface and experience, resulting in significant improvements over the original app students were using. I invested extensive research, developed user flows, created wireframes, and designed high-fidelity prototypes to bring this project to life. My goal was to make students’ lives easier by ensuring the app was intuitive and allowed them to find what they needed effortlessly.
Thank you,
For Reading My Design Case Study
Case Study Social Media Links: