Design Process
I used this design process for planning out my design for the Snowboard Summit Conditions application.
Brainstorming Ideas
My brainstorming process for the Snowboard Summit Conditions application was based on research about Snowboarding, reading up about professional snowboarders and events they compete in.
I actively explored platforms like Dribbble, Behance, Youtube, and Pinterest to ignite my creative thinking. I was focusing on how the app would benefit the snowboarding community and the target audience that would use this application. The Design Thinking process was useful for me to use to go through all the stages for the user experience.
Wireframing
For my wireframe process, I map out the user experience in order when I am designing the wireframes. I used the software tool called Sketch 3.
Please click on the ‘Splash Screen’ and it will open up a light-box gallery with full images of the wireframes.
Colour Palettes & Typography
Open Sans – Regular
Body, Forms
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
Open Sans – Bold
Headings, Sub-Headings, Buttons
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
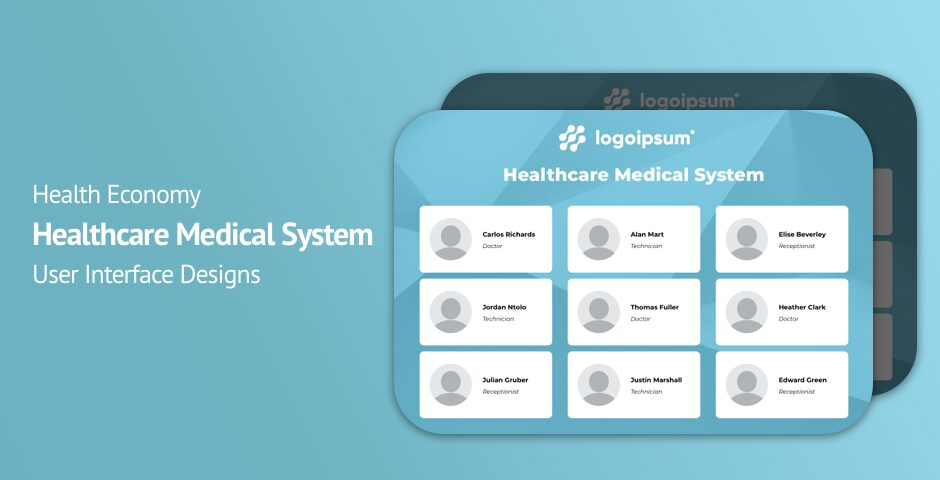
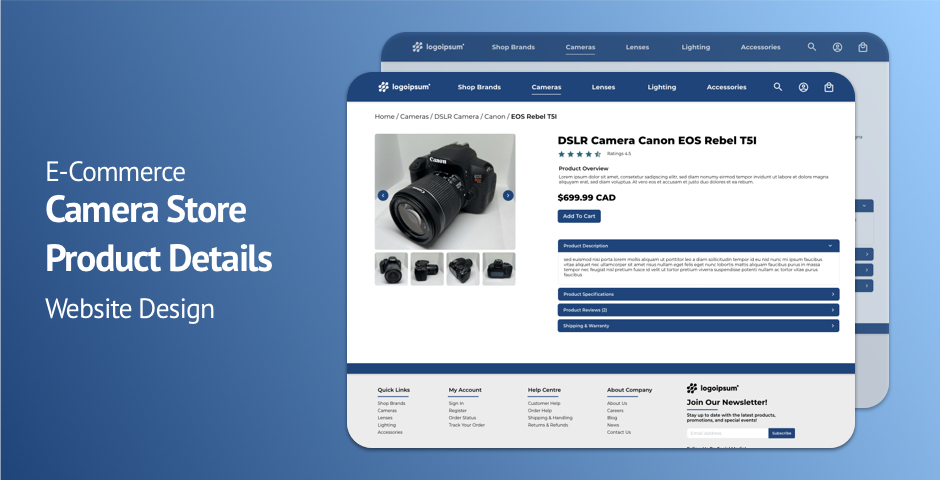
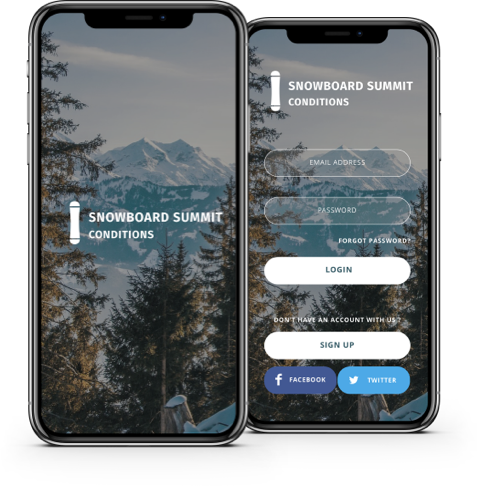
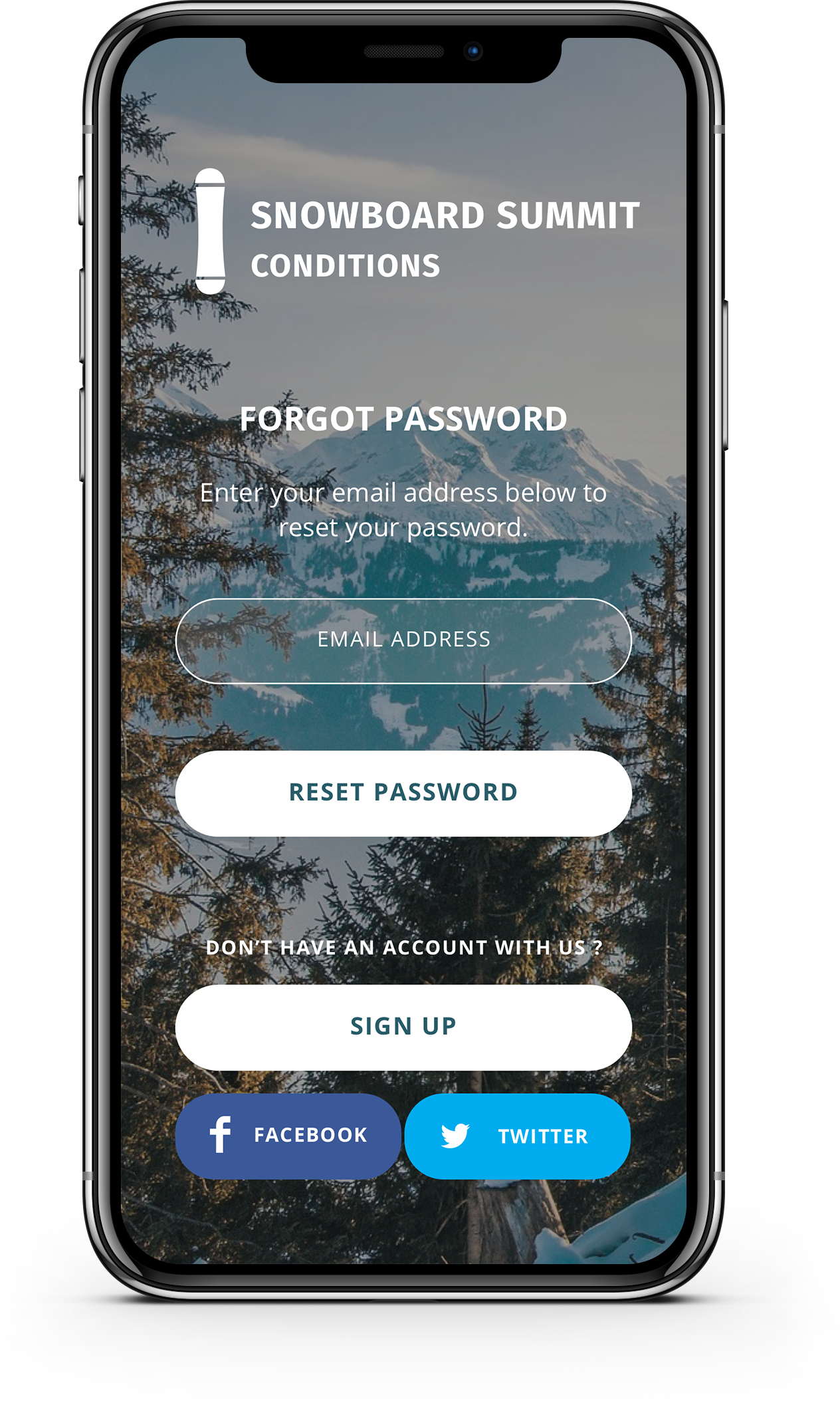
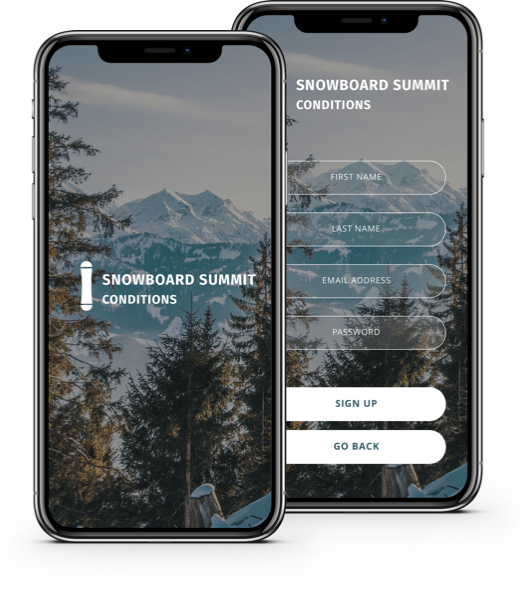
User Interface Design
These are the exports for the user interface design.
Please click on the first ‘Splash Screen’ and it will open up the gallery with full-size image.
Prototyping
The prototyping phase was an ongoing during the design of the user interface for the Snowboard Summit Conditions. I would create a screen and integrating them into a prototyping tool, utilizing the Sketch 3 Mirror App. I would also run scenarios in my head when I was going through the user experience to think what would work and what would not work for users using the application.


Conclusion
Wrapping up on my Snowboard Summit Conditions Application, I noticed a lot of interested people who snowboard that were liking my posts on social media for the designs. I am going to be continuing updating this case study as I learn more about the snowboarding community and continue research.
Thank you,
For Reading My Design Case Study
Case Study Social Media Links:

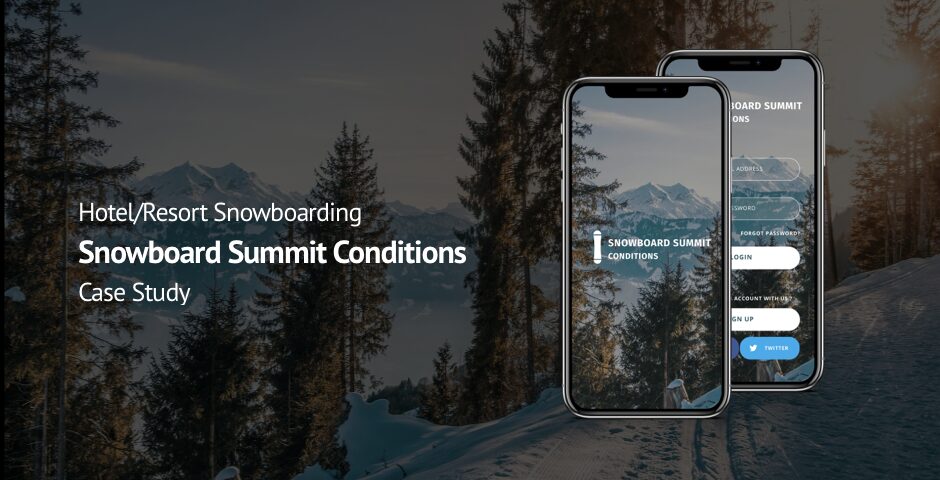
Project Overview
The Snowboard Summit Conditions App was created based on an inspiring idea from watching ‘Aspen X-Games & Snowboarding Event At Olympics’. The snowboarding events that inspired me were Big Air, Slopestyle and Knuckle Huck. I wanted to create an app and a website for a hotel/resort for the snowboarding community. I wanted to be based off snowboard conditions, snow trails and vacation place people could go to.