Case Study
Project Overview
I decided to create a traveling app for users to explore new travel destination places around the world. The whole idea behind creating the Authentication Travel App is to allow users to be able to track and plan out their adventures.
Deadline
N/A
Year
2016
Skills Used
Case Study
Design Process
This is the design process I used for the Education Online Learning.
Case Study
Brainstorming Ideas
My brainstorming process for this project drew inspiration from various travel websites and apps. I actively explore platforms like Dribbble, Behance, Pinterest, Medium, Twitter, LinkedIn, and several others to ignite my creative thinking. Immerse myself in the design themes, I strive to tap into the mindset behind each idea, cultivating a space for innovative thinking and creative concepts.
Case Study
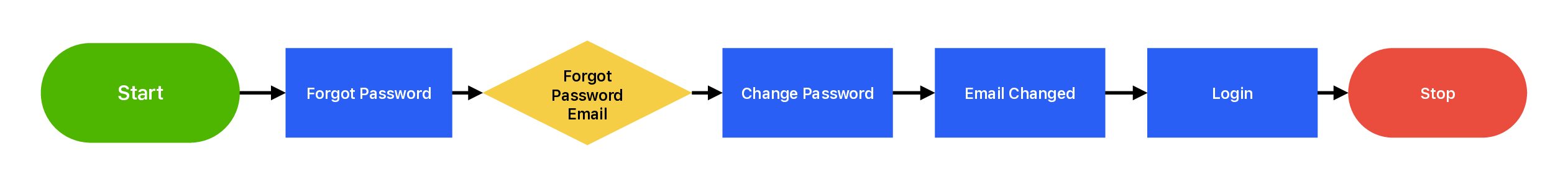
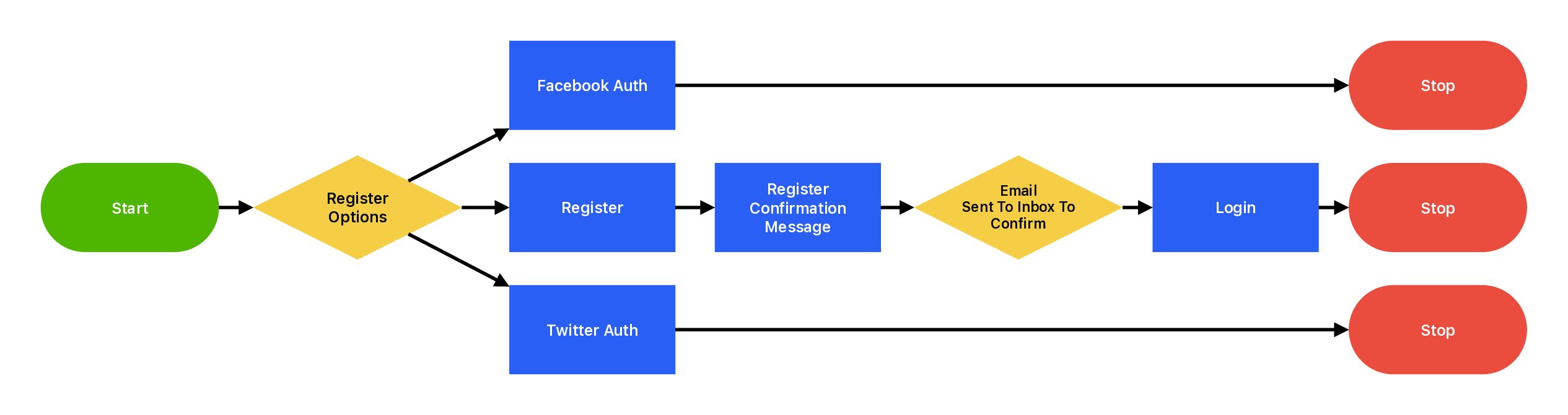
Wireframing
This is the wireframing map that was used for User Experience for the Authentication Travel App. I created this flow in Sketch 3. Please click on the first image and it will open up a lightbox gallery with full images of the wireframes.
Case Study
Colour Palettes & Typography
PT Sans – Normal
Body, Forms, Buttons
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
PT Sans – Bold
Body, Sub-Headings
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+-=`~[]{}|;:’”<>,.?/
Case Study
User Interface Design
Authentication Travel App Gallery. Please click on the first ‘Splash Screen’ and it will open up the gallery with full-size image.
Case Study
Prototyping
The prototyping phase was in progress during the design of the user interface for the travel app. I would create a screen and integrating them into a prototyping tool, utilizing the Sketch 3 Mirror App. I would also run scenarios in my head when I was going through the user experience to think what would work and what would not work.